Ở bài trước mình đã làm quen với việc lấy nội dung trang web thì hôm nay mình sẽ quay trở lại với việc sử dụng ESP8266 đọc dữ liệu nhiệt độ độ ẩm môi trường từ cảm biến DHT11, sau đó sẽ thực hiện lập trình để có thể quan sát được thông tin về nhiệt độ độ ẩm thông qua wifi. Hãy cùng tham khảo với Mobitool nhé.
dht server
Đọc nhiệt độ độ ẩm với DHT11
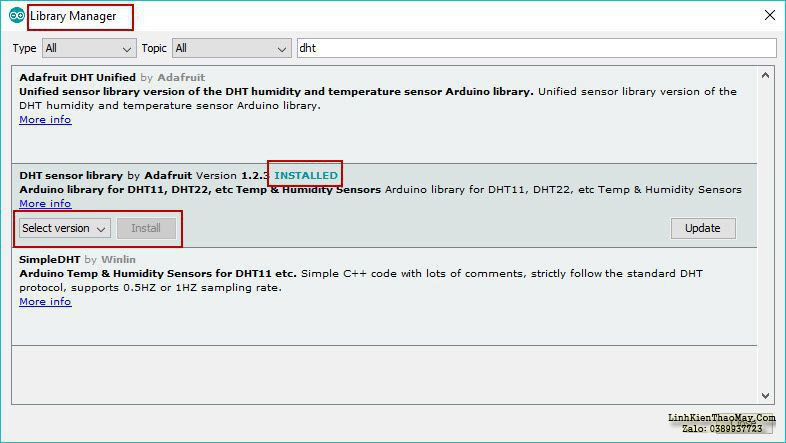
Đầu tiên để có thể giao tiếp được với DHT11 thì cần tải thư viện bằng cách chọn Sketch > Include Library > Manage Libraries hoặc bạn có thể tải và cài thủ công thư viện tại đây

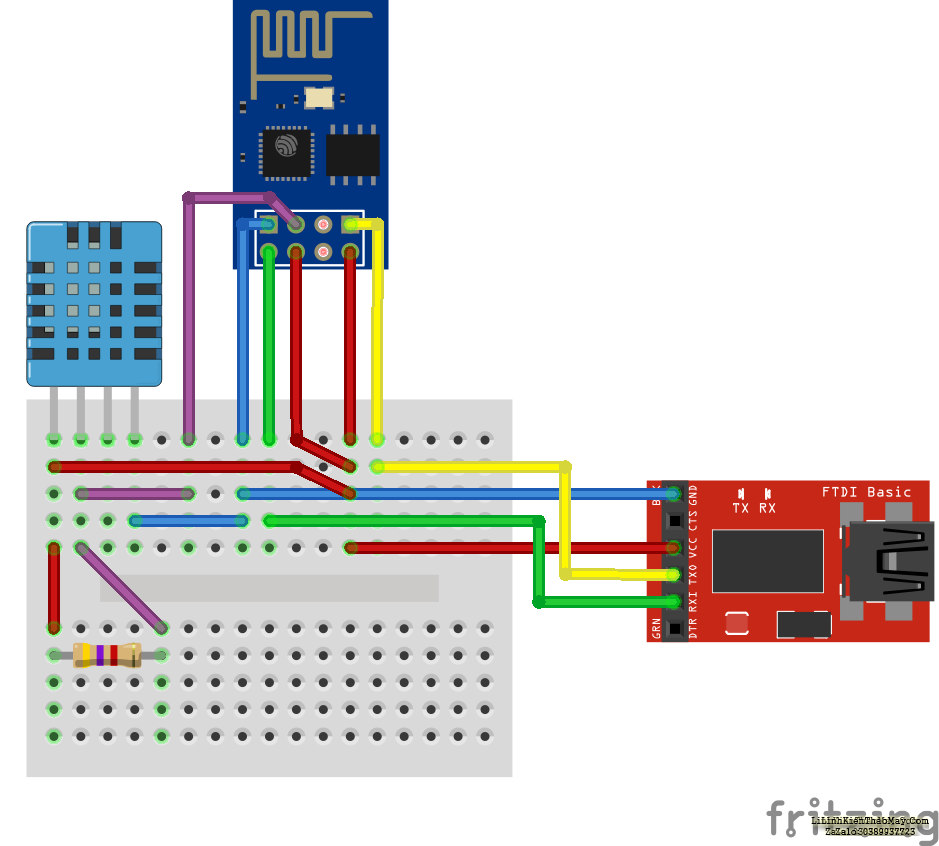
Tiếp theo là kết nối theo sơ đồ tương tự như hình với ESP8266 v1 (dùng GPIO2) và ESP8266 v7/v12 (dùng GPIO5).
Lưu ý: Nguồn cấp cho DHT11 có thể dùng 3.3 – 5V.

Chương trình kiểm tra nhiệt độ và độ ẩm
#include <DHT.h>
#define DHTPIN D4// chan vat ly
#define DHTTYPE DHT11//bat ctr +shif +m hien thi man hinh
DHT dht(DHTPIN,DHTTYPE);
void setup() {
Serial.begin(9600);
dht.begin();
}
void loop() {
float h = dht.readHumidity();
float t = dht.readTemperature();
Serial.println();
Serial.print(“Do am la: “);
Serial.println(h);
Serial.print(” Nhiet do la: “);
Serial.println(t);
Serial.println(“———————-“);
delay(1000);
}
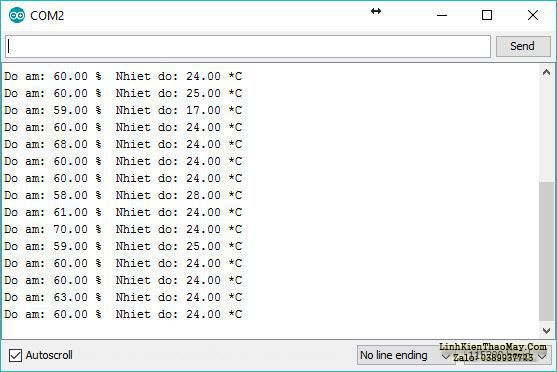
Sau khi nạp xuống ta quan sát qua terminal sẽ thấy được thông tin như sau

Theo dõi nhiệt độ độ ẩm qua mạng Wifi
Ta đã đọc được nhiệt độ và độ ẩm rồi thì làm thế nào để gửi nó lên mạng wifi trong nhà ? Có cần phải tạo web gì không ? Thật may mắn là ESP8266 có thể tạo ra một server và web ở trên địa chỉ sẵn có của nó, ta chỉ cần đăng nhập vào địa chỉ (ví dụ mobitool.net) là có thông tin về nhiệt độ, độ ẩm rồi. Vậy cách làm thế nào, mình sẽ giải thích một số ý chính trong code dưới đây
// Thong so WiFi nha ban const char* ssid = “mang_wifi”; const char* password = “pass_wifi”;
Trước hết là cần thay đổi chỗ mang_wifi và pass_wifi thành tên và pass wifi nhà bạn là được.Tiếp tục là tạo một web server với port là 80 bằng lệnh
// Tao server WiFiServer server(80);
Tạo xong rồi ta thực hiện kết nối ESP8266 vào mạng
// Ket noi toi mang WiFi mobitool.nettln(); mobitool.nettln(); mobitool.nett(“Ket noi toi mang “); mobitool.nettln(ssid); mobitool.netn(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); mobitool.nett(“.”); } mobitool.nettln(“”); mobitool.nettln(“Da ket noi WiFi”);
Sau đó là khởi động server và in địa chỉ IP ra
// Khoi dong server mobitool.netn(); mobitool.nettln(“Khoi dong Server”); // In ra dia chi IP mobitool.nettln(WiFi.localIP());
Trong vòng lặp vô tận mình sẽ thực hiện kiểm tra có client nào kết nối tới không bằng lệnhWiFiClient client = mobitool.netlable(); đồng thời đọc nhiệt độ và độ ẩm
// Doc do am float h = mobitool.netHumidity(); // Doc nhiet do o do C float t = mobitool.netTemperature();
Tiếp tục chờ yêu cầu (request) từ client (máy tính hoặc điện thoại khác cùng mạng wifi)
// Doc dong dau tien cua yeu cau gui len. String req = mobitool.netStringUntil(‘r’); mobitool.nettln(req); mobitool.neth();
Coi như đã xong bước nhận yêu cầu, giờ là chuẩn bị câu trả lời cho yêu cầu từ client, ở đây ta sẽ tạo ra một trang web HTML sử dụng Bootstrap CSS để tự động reload trang sau mỗi một phút
// Chuan bi tao web de phan hoi String s = “HTTP/1.1 200 OKrnContent-Type: text/htmlrnrn”; s += “<head>”; s += “<meta name=”viewport” content=”width=device-width, initial-scale=1″>”; s += “<meta http-equiv=”refresh” content=”60″ />”; s += “<script src=”https://code.jquery.com/jquery-2.1.3.min.js”></script>”; s += “<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css”>”; s += “<style>body{font-size: 24px;} .voffset {margin-top: 30px;}</style>”; s += “</head>”;
Cuối cùng là hiển thị nhiệt độ và độ ẩm đọc được từ DHT11 lên và đợi cho tới khi client ngắt kết nối với ESP8266
s += “<div class=”container”>”; s += “<h1>Theo doi nhiet do va do am</h1>”; s += “<div class=”row voffset”>”; s += “<div class=”col-md-3″>Nhiet do: </div><div class=”col-md-3″>” + String(t) + “</div>”; s += “<div class=”col-md-3″>Do am: </div><div class=”col-md-3″>” + String(h) + “</div>”; s += “</div>”; // Gui phan hoi toi client (o day la giao dien web) mobitool.nett(s); delay(1); mobitool.nettln(“Client da thoat”);
Chương trình full
// Them thu vien #include <ESP8266WiFi.h> #include “DHT.h” // Pin #define DHTPIN 5 // Su dung cam bien DHT11 #define DHTTYPE DHT11 // Thiet lap DHT DHT dht(DHTPIN, DHTTYPE, 15); // Thong so WiFi nha ban const char* ssid = “ten-wifi”; const char* password = “pass-wifi”; // Tao server WiFiServer server(80); void setup() { // Mo Serial mobitool.netn(115200); delay(10); // Khoi tao DHT mobitool.netn(); // Ket noi toi mang WiFi mobitool.nettln(); mobitool.nettln(); mobitool.nett(“Ket noi toi mang “); mobitool.nettln(ssid); mobitool.netn(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); mobitool.nett(“.”); } mobitool.nettln(“”); mobitool.nettln(“Da ket noi WiFi”); // Khoi dong server mobitool.netn(); mobitool.nettln(“Khoi dong Server”); // In ra dia chi IP mobitool.nettln(WiFi.localIP()); } void loop() { // Kiem tra khi co client ket noi WiFiClient client = mobitool.netlable(); if (!client) { return; } // Doi client gui ket noi mobitool.nettln(“Co mot client moi ket noi xem du lieu”); while(!client.available()){ delay(1); } // Doc do am float h = mobitool.netHumidity(); // Doc nhiet do o do C float t = mobitool.netTemperature(); // Doc dong dau tien cua yeu cau gui len. String req = mobitool.netStringUntil(‘r’); mobitool.nettln(req); mobitool.neth(); // Chuan bi tao web de phan hoi String s = “HTTP/1.1 200 OKrnContent-Type: text/htmlrnrn”; s += “<head>”; s += “<meta name=”viewport” content=”width=device-width, initial-scale=1″>”; s += “<meta http-equiv=”refresh” content=”60″ />”; s += “<script src=”https://code.jquery.com/jquery-2.1.3.min.js”></script>”; s += “<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css”>”; s += “<style>body{font-size: 24px;} .voffset {margin-top: 30px;}</style>”; s += “</head>”; s += “<div class=”container”>”; s += “<h1>Theo doi nhiet do va do am</h1>”; s += “<div class=”row voffset”>”; s += “<div class=”col-md-3″>Nhiet do: </div><div class=”col-md-3″>” + String(t) + “</div>”; s += “<div class=”col-md-3″>Do am: </div><div class=”col-md-3″>” + String(h) + “</div>”; s += “</div>”; // Gui phan hoi toi client (o day la giao dien web) mobitool.nett(s); delay(1); mobitool.nettln(“Client da thoat”); // Sau khi nhan duoc thong tin thi se tu dong ngat ket noi }
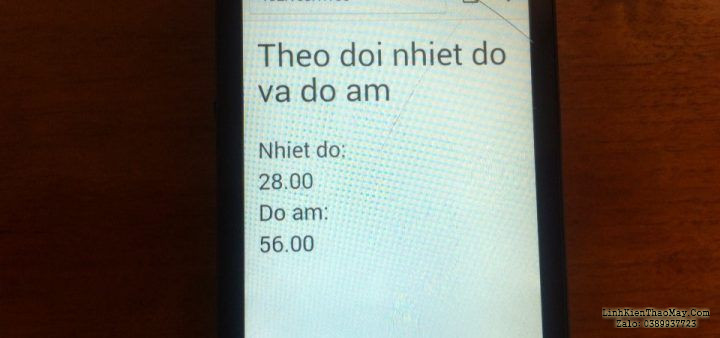
Kết quả hoạt động tốt khi theo dõi qua laptop và điện thoại

Bạn có thể tham khảo chương trình tại esp8266_dth11 và esp8266_dht11_web
Với trường hợp bạn không muốn webserver được đặt trên esp nữa mà muốn cho nó lên server local/external thì có thể tham khảo thêm cách làm với nodejs, restfulAPI tại bài viết Xây dựng hệ thống báo trộm với Nodejs, restfulAPI

Và các project liên quan tại ESP8266 Arduino
Kết
Thế kà mình đã thực hiện được giao tiếp với DHT11 để đọc nhiệt độ và độ ẩm, sau đó tạo webserver để gửi dữ liệu đã đọc được khi có yêu cầu từ laptop hoặc điện thoại, đây là cách đơn giản nhất để bạn có thể giám sát được thông tin, chẳng hạn như độ ẩm, nhiệt độ của đất aát được thông tin. Nhưng không sao, mình sẽ giới thiệu với các bạn cách để bạn ở bất cứ nơi nào cũng có thể xem được thông tin ở những bài sau 😀
